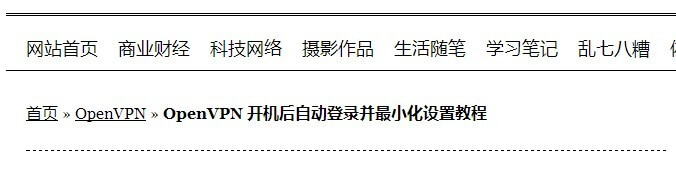
不好意思,又来篇技术类文章,其实也就是一篇技术笔记,记录本人为 #WordPress# 添加面包屑导航的全过程,以方便往后主题升级后再次优化所需。面包屑导航又叫做位置导航,面包屑导航在SEO中起着至关重要的作用,也是更好用户体验的象征。由于主题风格原因,我也只做了文章页的面包屑导航。请原谅我这段时间发布这么多技术类文章,有空等我向勺子学习学习写文章后再献佳作,嘻嘻。具体效果如下:

文章页的面包屑导航:
首页 → 标签名称 → 文章标题
其中,文章标题不需要超链接,其他的需要能点击指向相关的页面。
1、首先使用面包屑导航插件,本人使用的是“Yoast WordPress SEO”,此SEO插件之前已做详细介绍,而本次使用的是它一个功能:内部链接,也就是:面包屑导航。由于本人只需要文章页的屑导航,所以设置非常简单,具体如下图:

路径中的显示分类目录我选用标签,这样就可以提高收录及点击,因为文章分类也就是几个而已,而标签可以每一个文章都不同。路径的最后一级加粗,也就是文章的标题。
2、编辑主题–相应主题–样式表 (style.css)–最后一行加入以下代码:
.divcss5-4{border-bottom:1px dashed #000000;}
这不是必须的,只是本人想在面包屑导航下面加上一条虚线而已。
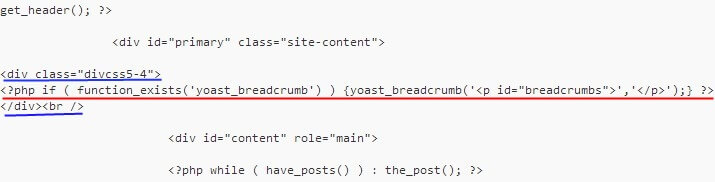
3、编辑主题–相应主题–文章页面 (single.php)–在适当位置插入相应代码既可。如下图:
由于本人的博客没有安装代码插件,所以用图片显示。蓝色代码为虚线的代码,红色代码为面包屑导航代码。记录完毕。
呵呵。谢谢大家的支持。


一天三篇技术文,我晕。睡觉去。
原来自已也曾写过一篇SEO文章:教你给WordPress的Description与Keywords进行SEO优化
http://hst.liuyuxuan.com/1658.html
用代码进行优化。只是主题模板一改又要重新优化。
所以还是用插件比较好,设置方便。
我是因为没有技术所以整天扯些有的没的好吗。
呵呵,无论怎样文要向你学,理向坛子学,都是我的榜样。
过奖。
是不是夸人总会让被夸的人看到?
我有夸吗?没有吧。确实要向两位学习。
你都不知道多难找到学习对像呀。真是很庆幸!
原来这就是面包屑导航啊。我一直都没理解啥事面包屑。
对你有帮助就好。我之前也不懂的,只是这几天学习到的。
其实可以直接代码实现……
就是,但有时主题模板升级又要重新修改改码,所以还是用插件算了。